Chrome DevToolsを使用してフルスクリーンのスクリーンショット(キャプチャ)を撮影する方法。 この方法で縦スクロールのページも撮影できる。
手順
- DevTools起動
- レスポンシブ設定を
Responsiveに設定 - 右上の3点リーダーの
Capture full size Screenshotで撮影 - ダウンロードフォルダに保存される
1. DevTools起動
以下のショートカットでDevToolsを起動。
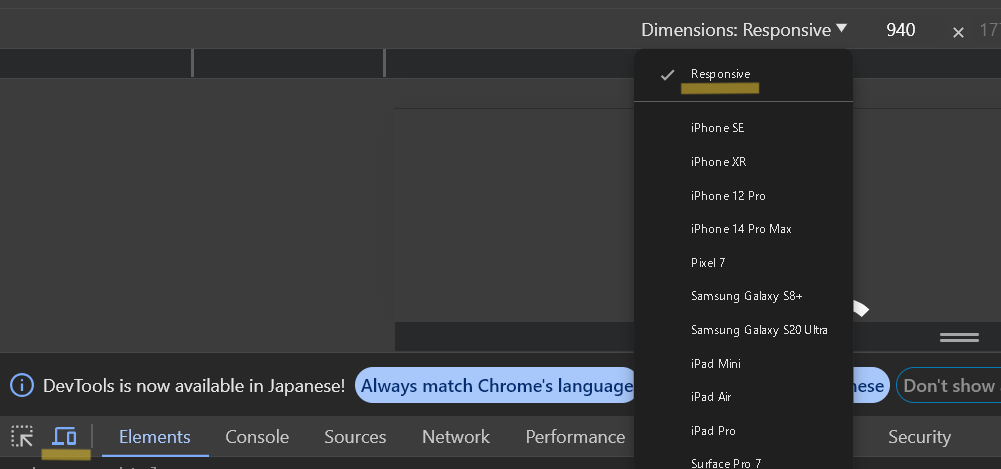
2. レスポンシブ設定をResponsiveに設定
DevTools内のレスポンシブ設定ボタンを押下後、レスポンシブ設定をResponsive に設定。

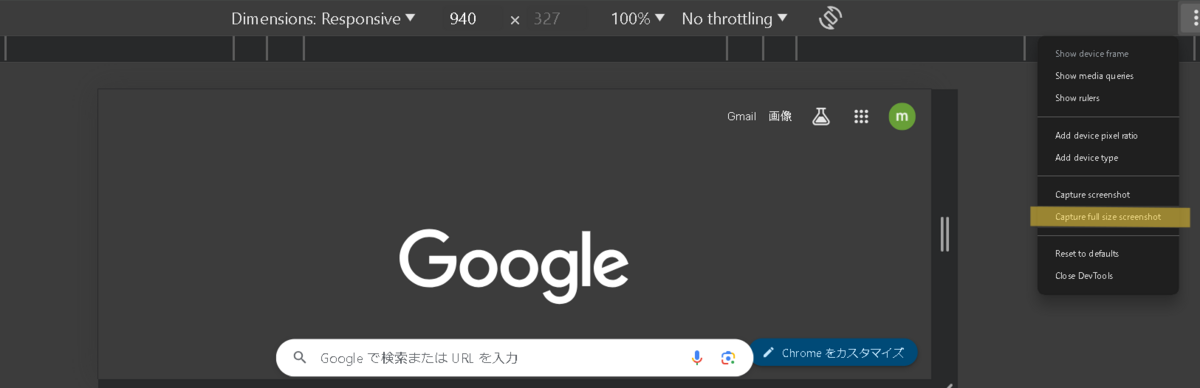
3. 右上の3点リーダーのCapture full size screenshotで撮影
DevTools内の右上の3点リーダーをクリックすると表示されるCapture full size screenshot をクリックすると撮影される。

4. ダウンロードフォルダに保存される
ダウンロードフォルダにpng で保存される。